どうもこんにちは、須賀です。
画像を重ねて使いたい時ってありますよね。
例えばこんな感じ↓
これは、商用利用可の画像に僕のアバター画像を重ねて作成しています。
手前味噌ですが、綺麗にアバターが収まっていますよね。
ブログを運営している方はサムネイル画像作成やヘッダー画像を作成する際、画像を重ねて使いたい場面が出てくるはずです。
そこで是非とも覚えておいて頂きたいのが、「画像の背景を透過する」スキル。
実際に僕も初めの頃はどうやって背景を透過するのか全く知りませんでした。
しかし、今では簡単に画像を透過出来る便利なウェブサイトが多数存在しているのです。
そこで本記事では、ウェブ上で完結する背景画像を透過させる便利サイトをご紹介していきます。
画像の背景をワンクリックで透過する便利サイト
早速、動画内でご紹介したサイトについて補足説明をしていきます。
画像透過ツール
サイトURL:http://www.webtoolss.com/touka.html
名前の通り、画像の背景を透過させるサイトです(笑)
使い方も非常に簡単です。
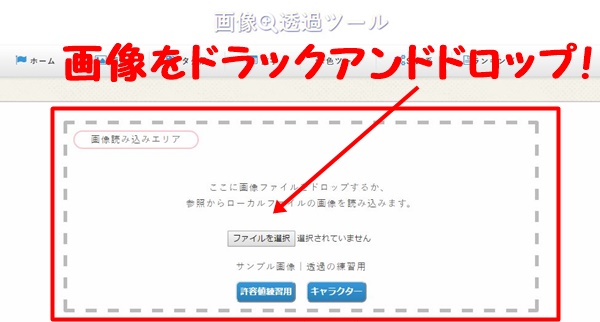
まずは、「画像読み込みエリア」に透過させたい画像をドラックアンドドロップ!

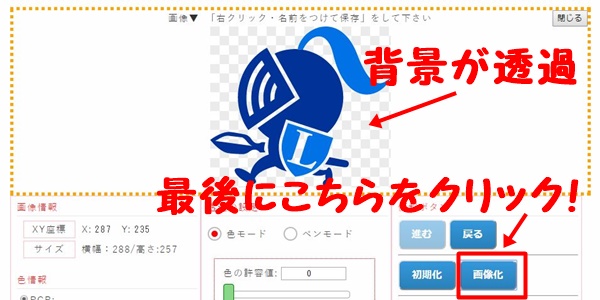
次に透過させたい部分をクリックするだけ。
最後に「画像化」をクリックすると透過した画像が出現します。

透過した画像は「右クリック」⇒「名前を付けて画像を保存」でお好みの場所に保存することが可能です。
ちなみに上記画像は「ランサーくん」です(笑)

右上にしっかり使わせていただきました。
あと、動画でご紹介した「POKO STEP」のURLも掲載しておきますね。
まとめ
以上、画像の背景を簡単に透過できるウェブサイトをご紹介しました。
今回ご紹介したスキルはウェブサイトを運営している方の必須スキルとも言えるのでしっかりマスターしておきましょう。