
どうもこんにちは、須賀です。
ブログのアクセスアップには必ず取り入れて頂きたい内部SEO対策。
特に、内部リンクは上手に活用することにより、関連するコンテンツにユーザーを誘導し、滞在時間をアップさせたり直帰率を下げることに繋がり、SEO的にも非常に効果がある手法です。
しかし、ブログの記事が多くなればなるほど、どこの記事からどのように内部リンクを貼っているかなどの管理が難しくなってきます。
いざ、内部リンクを見直そうと1記事1記事チェックするのは骨の折れる作業となるはず。
そこで、内部リンク対策にぜひ導入してほしいのが「Show Article Map」というワードプレスプラグイン!
「Show Article Map」はサイト内の内部リンクを可視化してくれるプラグインです。
「Show Article Map」を導入すれば、どの記事からどこにリンクを張っているかがひと目でわかりますよ。
では、「Show Article Map」の導入方法や使い方を早速見ていきましょう!
「Show Article Map」の導入方法
それでは、「Show Article Map」をインストールするところから始めていきましょう!
まず、「Show Article Map」をダウンロードします。
次にダウンロードした「Show Article Map」のzipファイルをワードプレスにアップロードします。
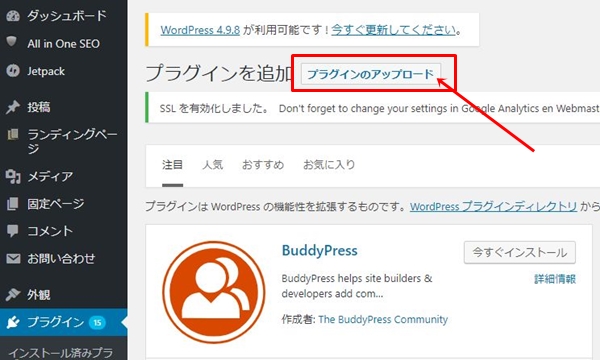
ワードプレスにログインし、左サイドメニューの『プラグイン』⇒『新規追加』をクリック。
左上「プラグインの追加」右横にある『プラグインのアップロード』をクリックし、

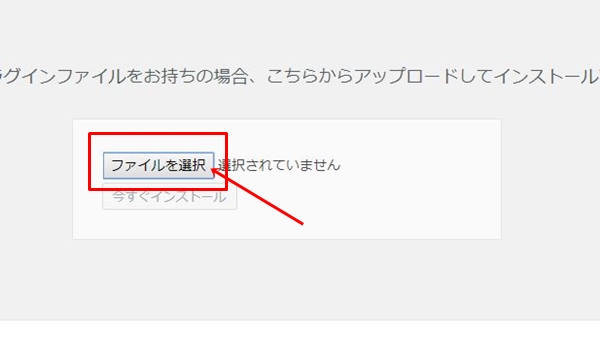
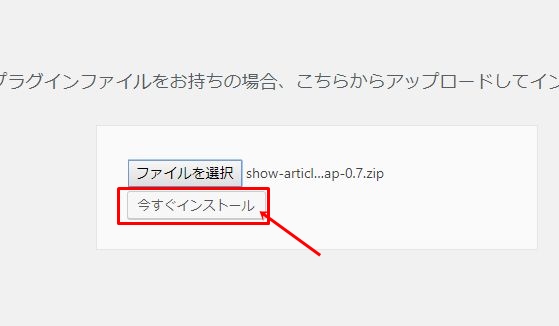
中央の『ファイルを選択』をクリックし、

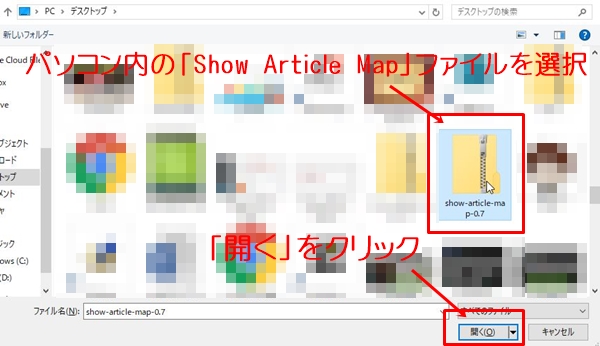
先程ダウンロードした「Show Article Map」ファイルを選択し、右下の「開く」をクリック。

「今すぐインストール」をクリック。

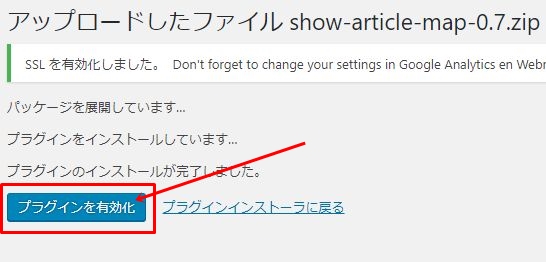
これでインストールは完了です。
最後に「プラグインを有効化」をクリックして下さい。

お疲れ様です!
それでは次に「Show Article Map」の使い方について解説していきます。
「Show Article Map」の使い方
「Show Article Map」はプラグインをインストールし、有効化しただけでは内部リンクの可視化を行うことが出来ません。
これから詳しくご説明しますが、内部リンクを可視化するページを作成し、そのページ内で内部リンクの状態を確認する形になります。
とは言っても何も難しいことはありません。
固定ページを作成し、ショートコードをペタッと貼るだけなので。
では、そのやり方を見ていきましょう!
「Show Article Map」を稼働させる固定ページの作成
ダッシュボードの左メニューの『固定ページ』⇒『新規作成」をクリック。
固定ページのタイトルは何でも構いません。
管理しやすいタイトルを適当につけておきましょう!
ちなみに今回作成する固定ページは内部リンクを確認するために作成するページであって、他の人に公開する必要はありません。(「公開」せず「プレビュー」で確認可能)
なので、「非公開」設定に変更しておきましょう。
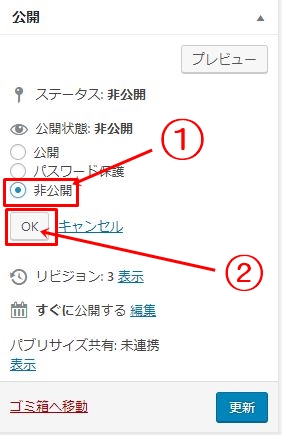
右上の「公開状態」横にある「編集」をクリック。
そうすると、「非公開」という項目があるのでそちらを選択し、「OK」をクリック。

これでこれから作成する固定ページを誤って公開することがなくなりました。
固定ページにショートコードを貼り付けよう!
次に固定ページ内にショートコードを貼り付けます。
*上記ショートコードの角カッコは半角に書き換えてご使用下さい。
ショートコードをコピーし、固定ページ内にテキストモードで貼り付けます。
これでサイト内の内部リンクを確認することができます。
プレビューで見てみましょう!
ページを表示させるに辺り、ちょっと時間がかかります。
10~20秒で表示されるの少々お待ち下さい。

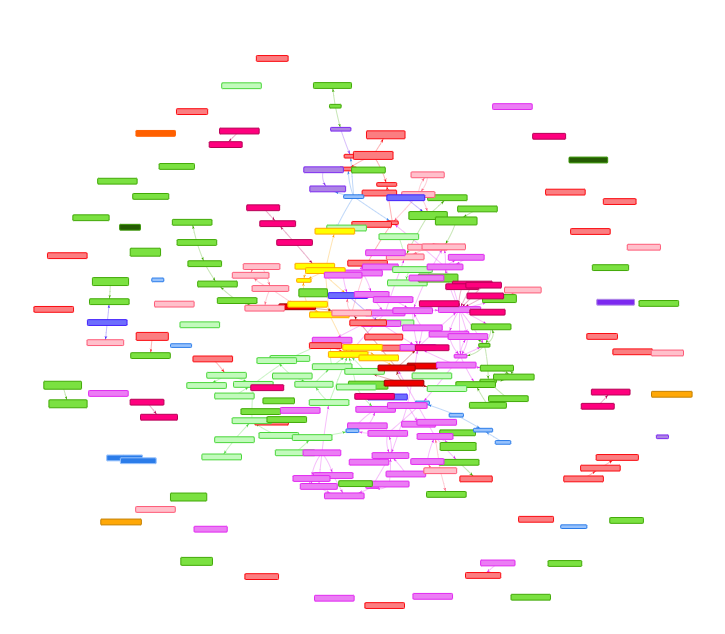
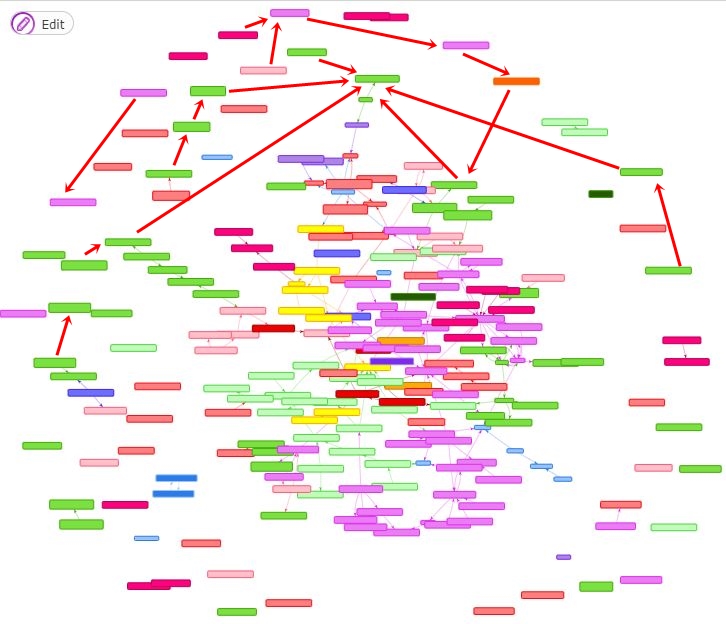
はい、表示されました。
上記画像は当サイトの現在の内部リンクの状態です。
孤立記事が沢山ありますね(苦笑)
この孤立している記事を関連している記事と繋げることにより、滞在時間の増加やユーザビリティーの向上となるのです。
「Show Article Map」の使い方
それでは、「Show Article Map」を使って実際に内部リンクを繋がる作業をやっていきましょう!
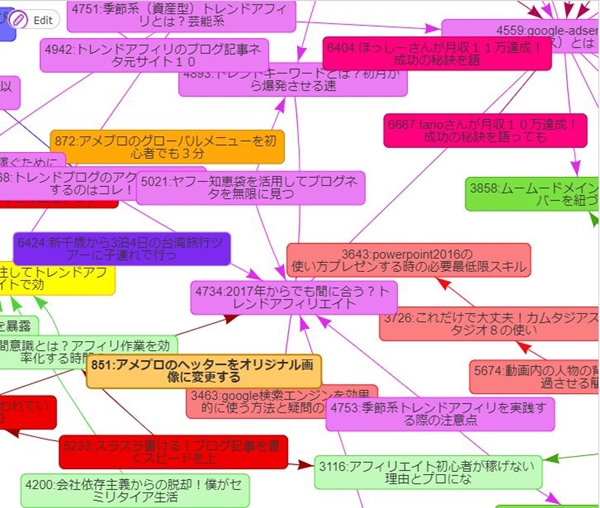
「Show Article Map」の見方
「Show Article Map」で表示されているのはカテゴリごとに色分けされています。
例えば、上記の画像だと
[aside type=”normal”]
・ピンク=「アフィリエイト」カテゴリ
・赤=「指導実績」カテゴリ
・緑=「WordPress」カテゴリ
・黄色=「外注戦略」カテゴリ
[/aside]というように色分けされています。
このままだと見づらいのでズームアップしてみましょう。
「Show Article Map」で表示された枠内にカーソルを合わせ、マウスでズームイン、ズームアウトができます。

これでタイトルが見えるようになりました。
ダブルクリックすると該当記事を開くこともできます。
あと、ドラックするとマップを移動することもできます。
「Show Article Map」を確認しながら内部リンクを貼ろう!
「Show Article Map」で表示されたのを確認しながら内部リンクを追加する作業を行っていきましょう。
ノード上部にある検索窓にキーワードを入力すると、タイトルに含まれている記事が浮き上がってきます。
これらの機能を活用しながら関連する記事を見つけ、内部リンクを貼る参考にしましょう。
ちなみに今回は「緑」が孤立しているのが目立つので、手始めに上部をこんな感じで繋げていこうかなと思います。

「Show Article Map」を使用しない時
「Show Article Map」を使用しない時はプラグインを停止しておきましょう。
というのも、このプラグインは非常に重いので、PCのスペックによってはPCの動作が遅くなることがあるのです。
なので、内部リンクを確認するときだけプラグインを起動させ、作業を終えるときにはプラグインを停止しておきましょう。
内部リンクを貼る時の注意点
「Show Article Map」を使えば、どの記事が孤立されているかがひと目でわかります。
これら孤立記事を繋げてあげることにより、
[aside type=”normal”]・ユーザビリティーの向上
・サイト内回遊率が高まり、直帰率が改善
・PVのアップ
[/aside]など、ユーザー側、サイト運営者側双方のメリットが生じます。
なので、定期メンテナンスを行う上でも内部リンクは是非とも見直すべきなのです。
ただし、闇雲にリンクを貼ればいいのかと言うとそうではありません。
内部リンクを貼る際はあくまでも関連性のある記事へリンクを貼ることを心がけましょう。
ただただ、リンクばかりズラっと並べてもウザイだけですからね。
あくまでも、ユーザーファーストでサイト運営を行うことを意識して下さい。
まとめ
以上、内部リンクを可視化できるワードプレスプラグイン「Show Article Map」のインストール、使い方についてご紹介しました。
先程も申し上げたように、内部リンクはユーザビリティーの向上に繋がり、ユーザー、サイト運営者双方のメリットに繋がります。
今回ご紹介した「Show Article Map」を活用して、自サイトを俯瞰し、テコ入れをしていけば、効率よくサイトメンテナンスが行えるはず。
あなたのサイトの改善、最適化に役立てて下さい!
*PVの底上げ、アクセスアップにはこちらの記事もおすすめです
[kanren postid=”1533″] [kanren postid=”5470″]