「ブログに動画を埋め込みたい!」
と思うことよくありますよね。
最近では、ブログ滞在時間を引き伸ばし、SEO的にも効果があると言うことから、ユーチューブ動画を記事内に埋め込む方が増えています。
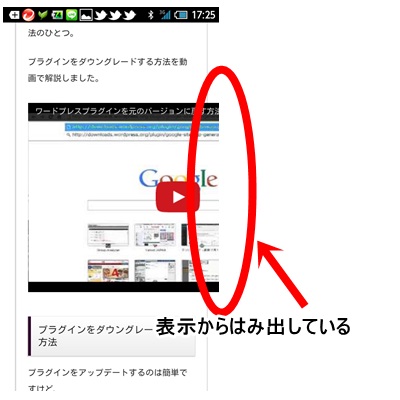
だけど、スマホで表示された記事を見てみると 、画面から動画がはみ出して見栄えが悪いと感じた事はありませんか?
例えば、こんな感じ。

「スマホ表示の時も綺麗に動画を埋め込みたい!」
と思っている方も結構多いはず。
サイズを変更し、小さくするとPC画面で表示された時の見栄えが悪くなります。
そんな場合はYou-tube動画をレスポンシブ対応にすると綺麗に表示されますよ。
そこで本記事では、ユーチューブ動画をレスポンシブ対応させて、スマホ表示でも綺麗に埋め込む方法をご紹介します。
難しいHTMLやCSSの知識は一切必要ないので初心者の方も安心して実践して下さいね。
You-tube動画をレスポンシブ対応にする方法
You-tube動画をレスポンシブ対応にするのは非常に簡単です。
今回はワードプレステンプレートで人気の「TCD」を使って解説していきます。
まずはワードプレス編集画面から外観⇒テーマ編集⇒カスタマイズクリック。

一番下の「追加CSS」をクリックします。
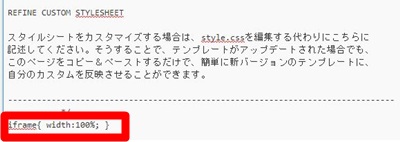
次に、デフォルトで表示されている文言をすべて消して、以下のタグを貼り付けて下さい。

「保存して公開」をクリック!
以上です。
超簡単ですよね^^
ちなみにスマホではこのように変更されました。

先程と比べるとスマホ内にきれいに収まっていますよね。
まとめ
以上、ユーチューブ動画をレスポンシブ対応させる方法をご紹介しました。
たった一行のコードを入力するだけなのでとても簡単ですよね。
特にトレンドブログを運営されている方は動画を貼り付ける事も多いと思います。
なので、この機会に是非変更しておきましょう!